Assegnare una classe al menu di WordPress con le impostazioni della schermata
Categories: Lavoro
Veniamo al menu di wordpress, quello accessibile da backend sotto la voce Aspetto > Menu.
Gestire il menu davvero facile ed intuitivo, ne parleremo un una video guida più approfonditamente. Qui vorrei solo far vedere qualcosa di molto semplice che però forse non tutti hanno notato, ovvero come assegnare una classe ad ogni voce di menù. Possiamo sempre lavorare con le pseudo classi (:first-child – :last-child – :nth-child(n) – :nth-last-child(n)) ma a volte è più semplice assegnare direttamente una classe alle voci necessarie, oppure alla voce madre usando poi le pseudo classi per gli elementi figli.
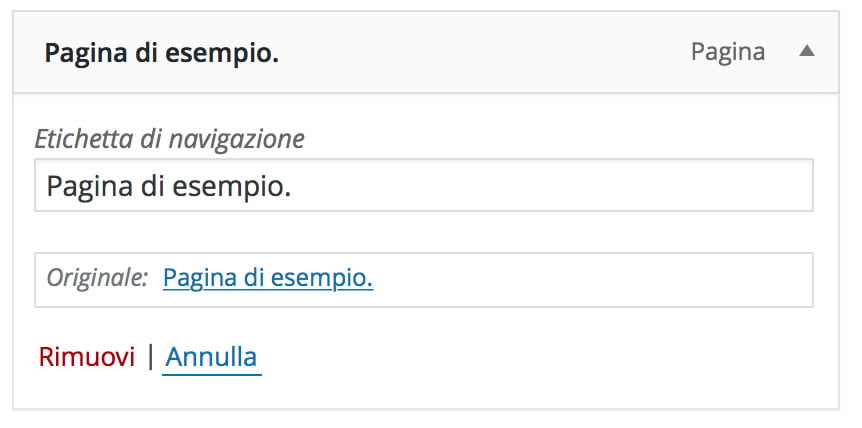
Di solito la voce di menù si presenta così:
Possiamo assegnare un nome diverso nel caso in cui il titolo della pagina sia troppo lungo ma niente di più.
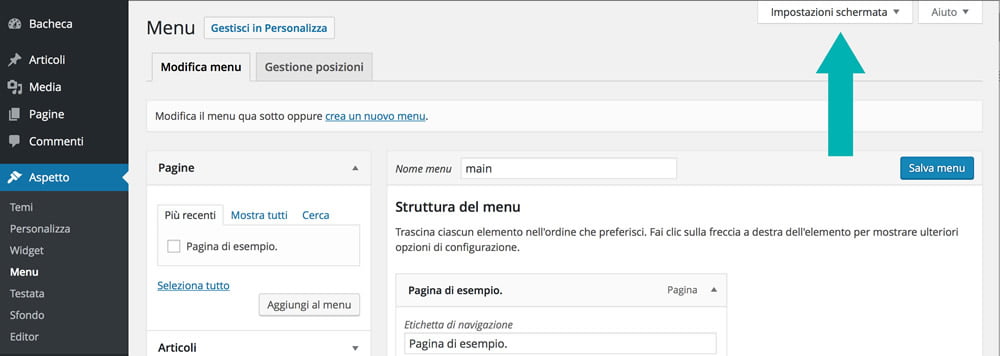
Se invece andiamo in alto nella pagina e facciamo click su “Impostazioni schermata”
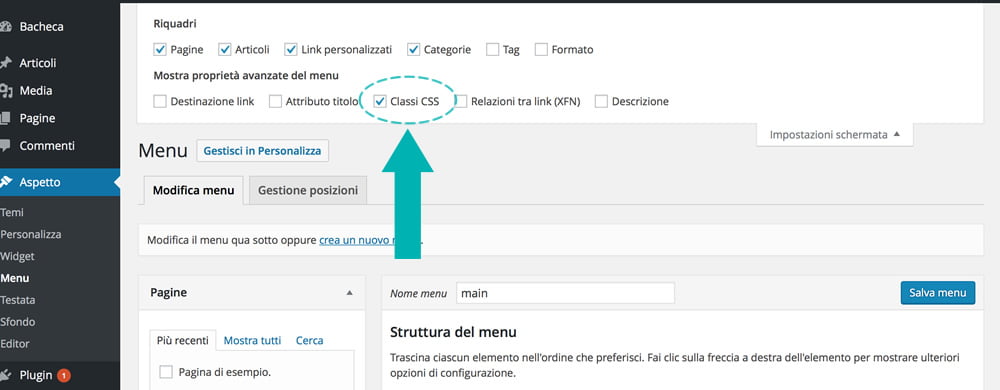
Si aprirà una zona con alcune opzioni di visualizzazione e tra queste la più interessante è “Classi CSS”. Ma possiamo anche far comparire nuovi riquadri, che sono quei box sulla sinistra che ci permettono di creare nuove voci di menu andando a pescare tra i contenuti del sito. Per esempio, il riquadro Tag che ci consente di inserire un link diretto ad un tag specifico, questo vorrà dire che chi cliccherà su quel link finirà nell’archivio degli articoli marcati con lo stesso tag. Nel caso in cui il vostro tema lo preveda potranno comparire altri riquadri che potrete far sparire o comparire a seconda delle vostre esigenze.
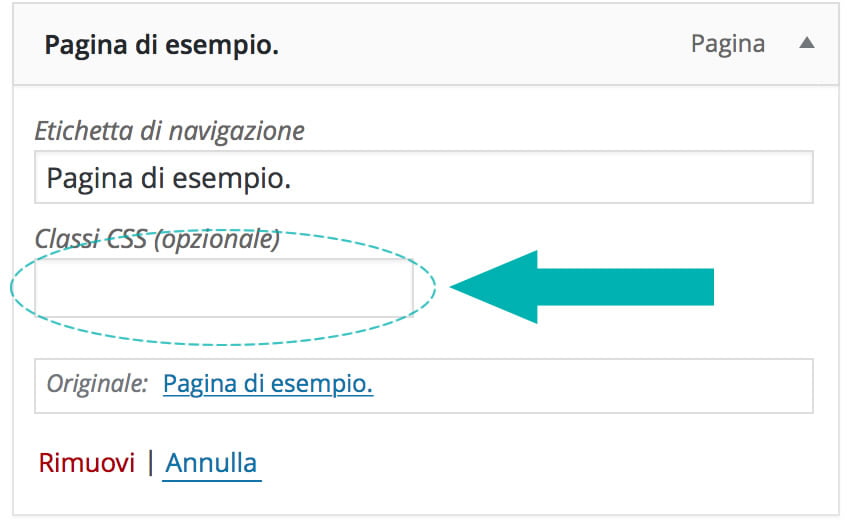
Dopo aver fatto click su “Classi CSS” vedremo il campo Classe lì dove non c’era…
Ecco fatto!





No comments yet.